Low & High Fidelity Prototype
Rolle: UX Design
Kategorie: Portfolio
Jahr: 2018
Software: Sketch, InVision
Methoden: Card Sorting, Wireframes
Von der Planung bis hin zur Anreise wird der Jahresurlaub oft mit Stress in Verbindung gebracht.
"Ist dieses Hotel das Passende?"
"Muss ich für das Urlaubsland an eine Impfung denken?"
"Wieviele Koffer soll ich packen?"
Es sind zu viele Entscheidungen, die wir treffen müssen.
Kernfragen

Welche Painpoints lassen sich vor, während und nach der Organisation einer Reise finden?

Wie wirken sich viele Entscheidungen & Unsicherheiten und Stress auf das Reiseerlebnis aus?

Was haben ein besseres Reiseerlebnis, mehr Komfort und weniger Entscheidungen gemeinsam?
User Journey
Core UX
Die User Journey zeigt deutlich, dass es im Zuge einer Reiseplanung zu viele Pain Points gibt. Im Gesamten sind dies 48 negative Punkte. Dem gegenüber stehen 9 positive und 10 neutrale Punkte. Die Ursache: zu viele Entscheidungen.
Die einen geben Entscheidungen gerne aus der Hand, die anderen entscheiden am liebsten alles selbst.
Für Erstere möchte ich den Travel Buddy vorstellen. 🤖
Was ist der Travel Buddy?
Core UX
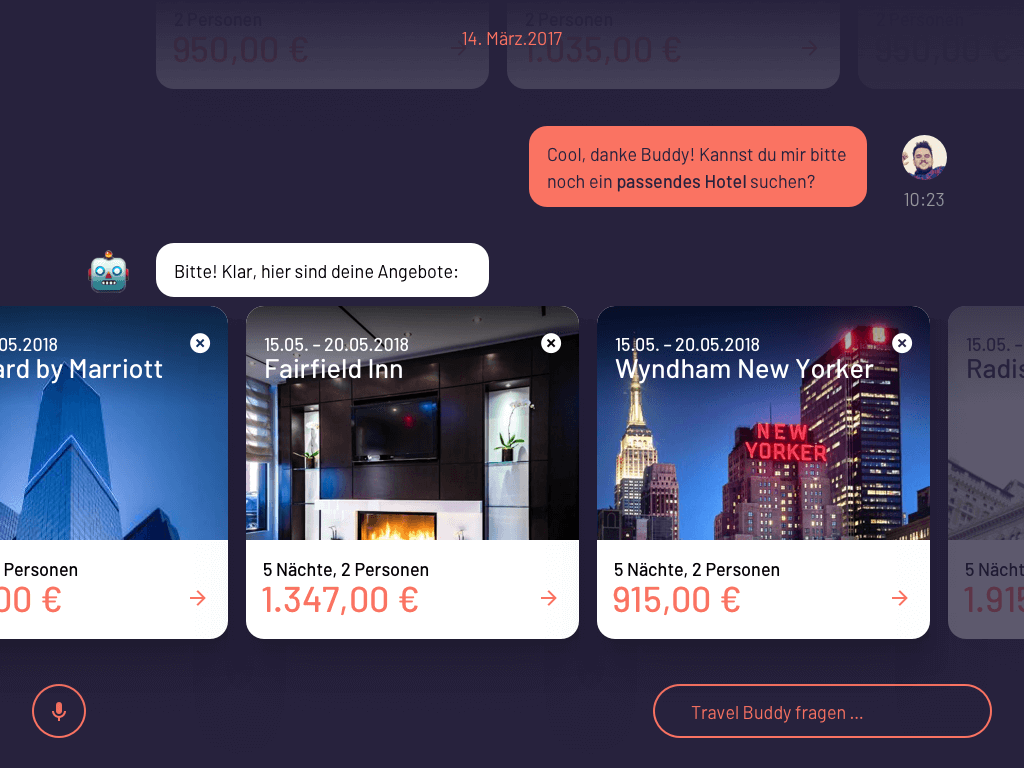
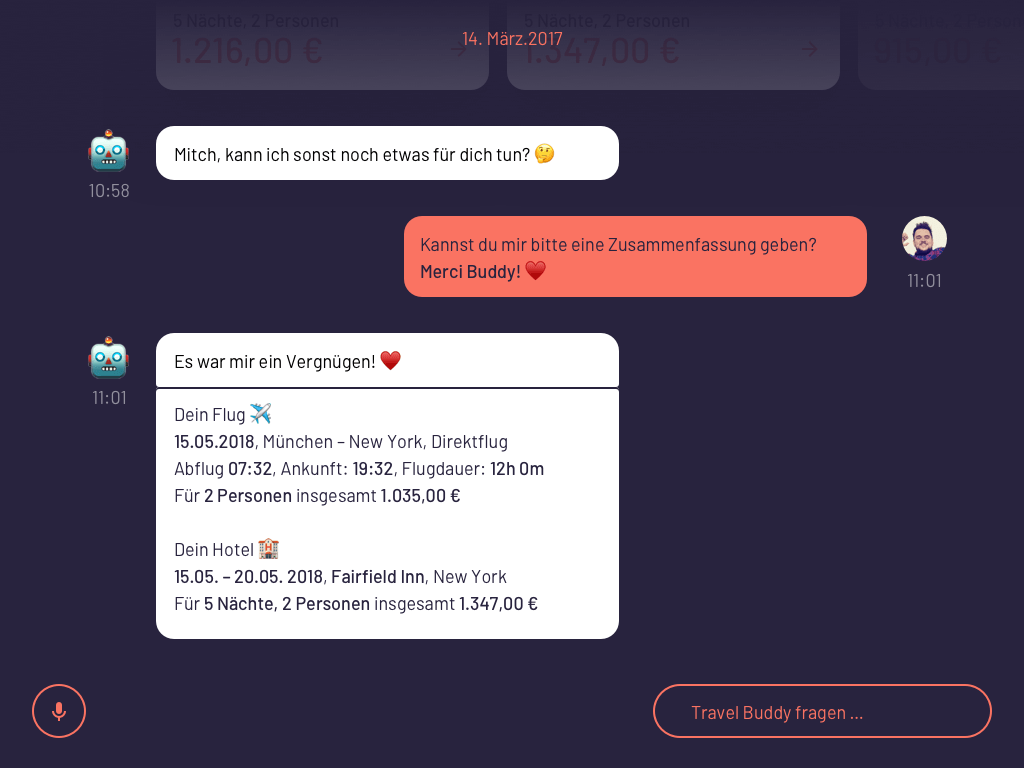
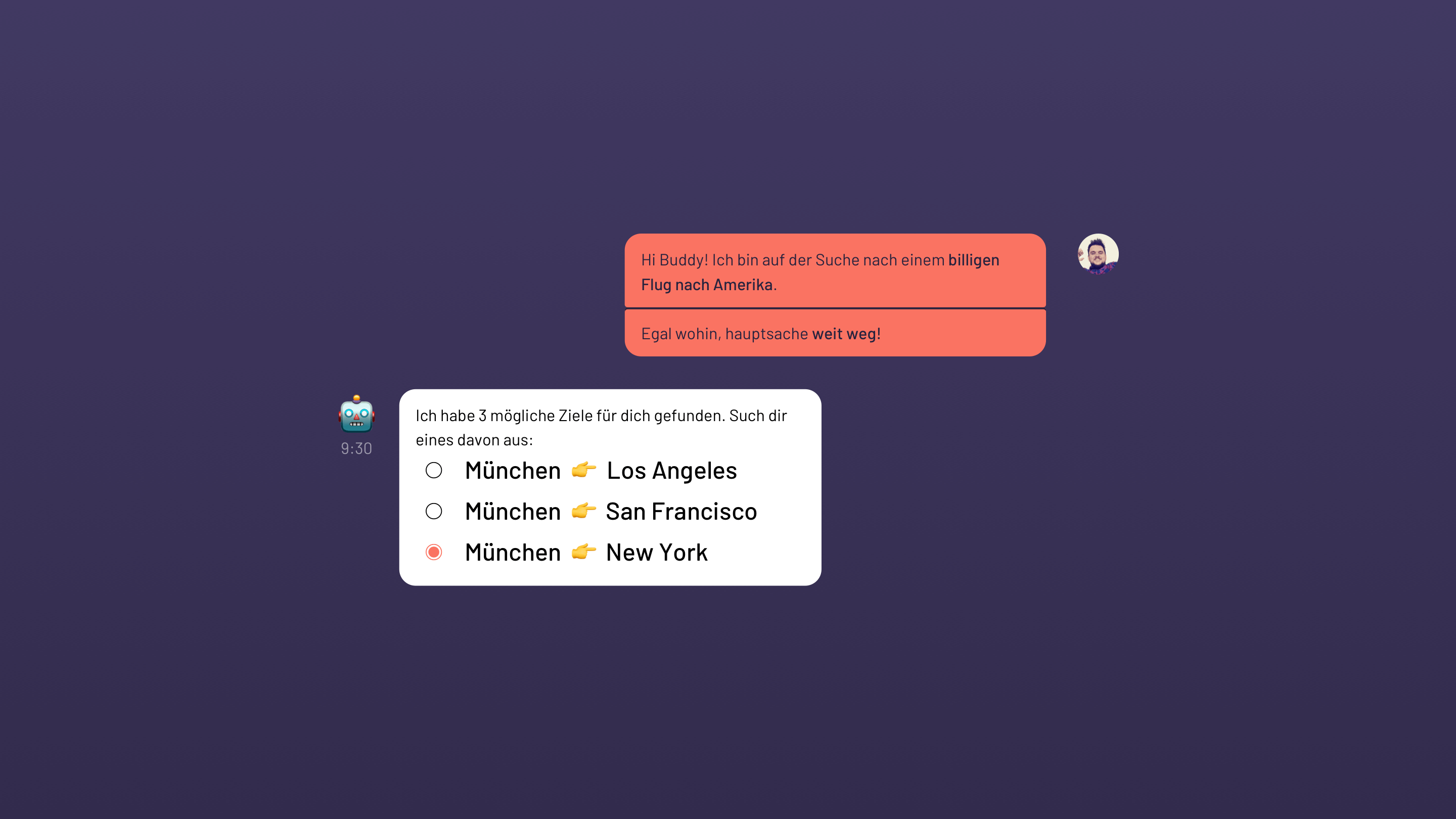
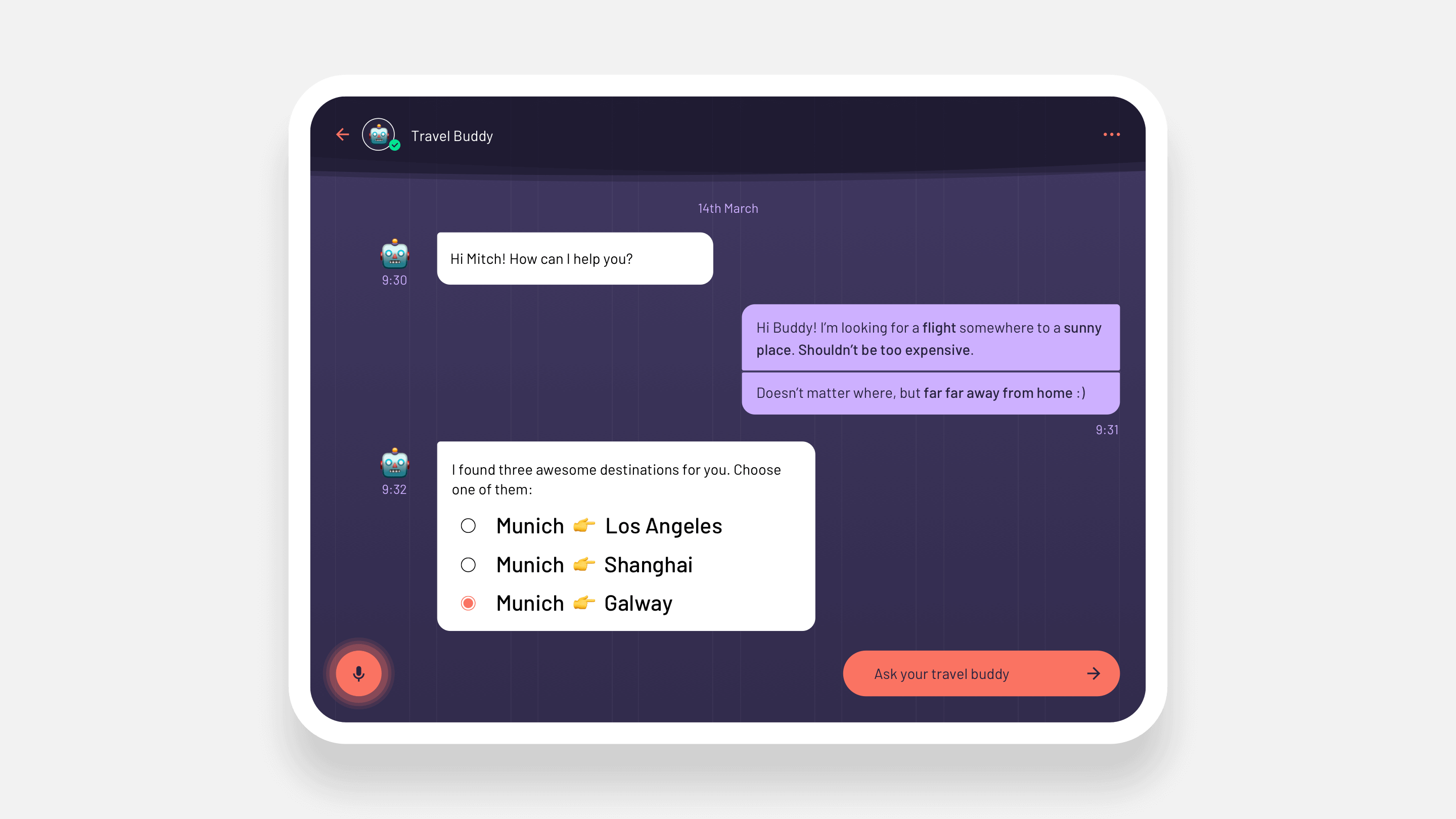
Der Travel Buddy ist eine native Application für Mobile Devices. Der User geniest alle Vorteile einer nativen App und bekommt alle Information aus einer Hand. Der Travel Buddy greift auf dieselben Daten zu wie gängige Reisesuchmaschinen. Durch die Kombination aus Chatbot und Voice Control ist der Travel Buddy ein persönlicher Begleiter auf der nächsten Urlaubsreise.







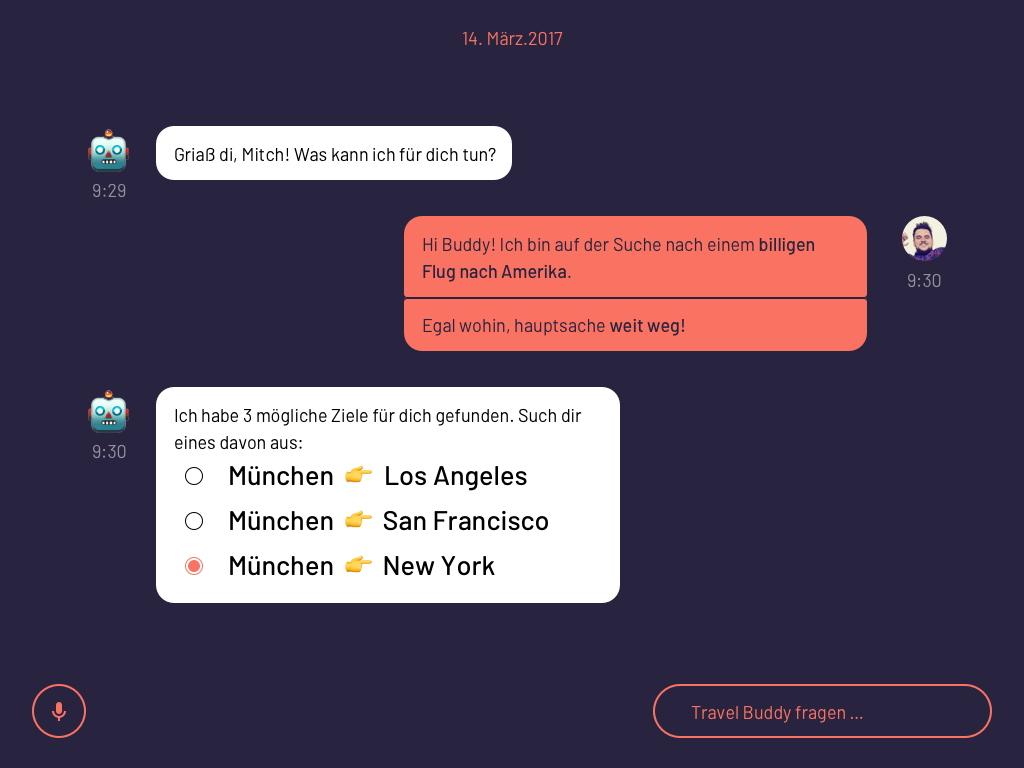
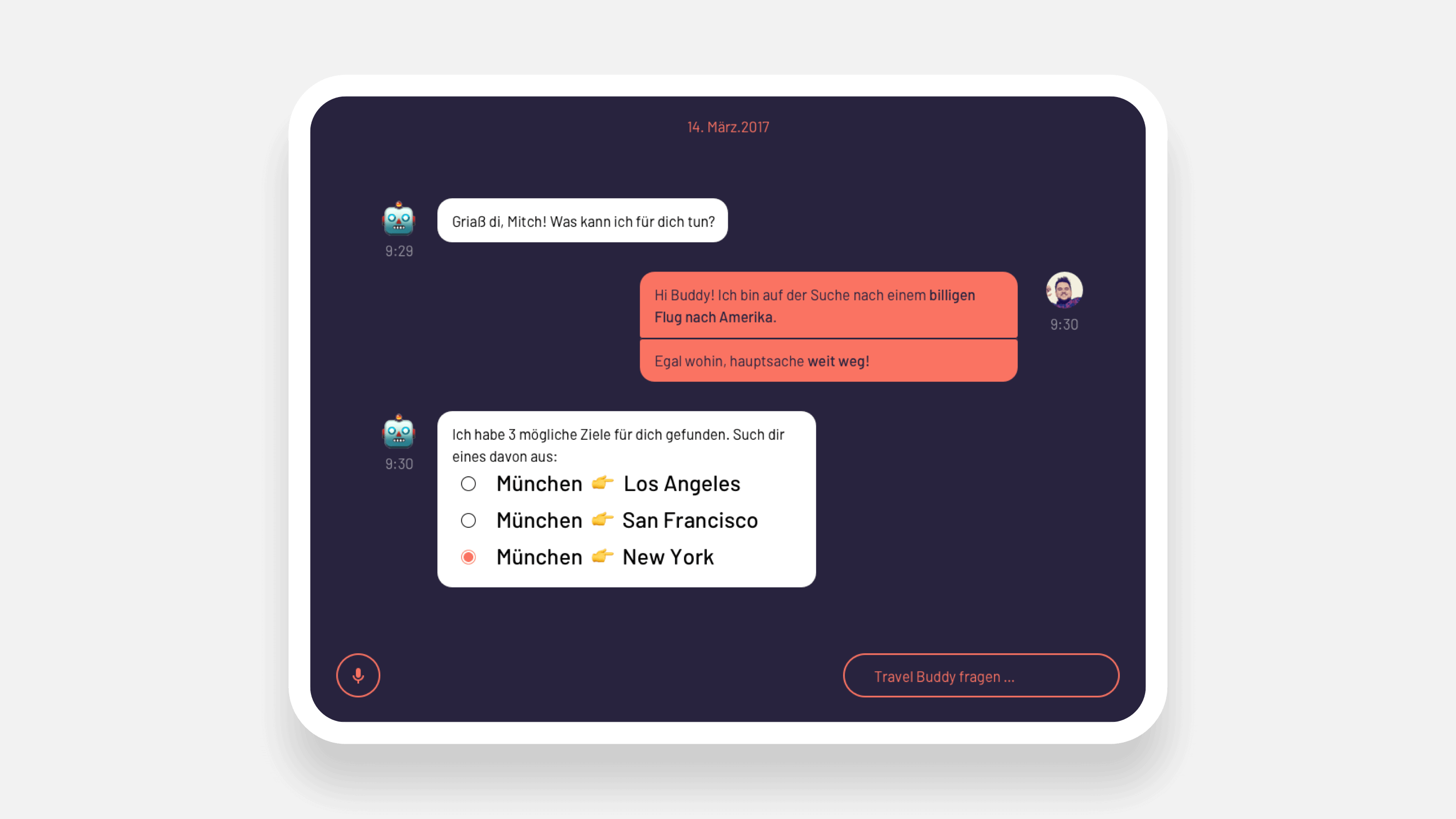
Hey Buddy!
Core UX
Um den optimalsten Zeitpunkt für den Urlaub zu finden, scannt der Travel Buddy den Kalender des Users. Ist ein passender Slot gefunden, muss sich der User nur noch frei nehmen.
Ist der User einmal auf dem Weg zu seinem Traumziel, kann er sich auf seinen Travel Buddy verlassen. Zeitnahe bekommt er Informationen via Push geliefert. Er kann sich aber auch aktiv an seinen Companion wenden.
Mit dem Sprachbefehl „Hey Buddy!“ wird der schlaue Reisebegleiter aktiv.

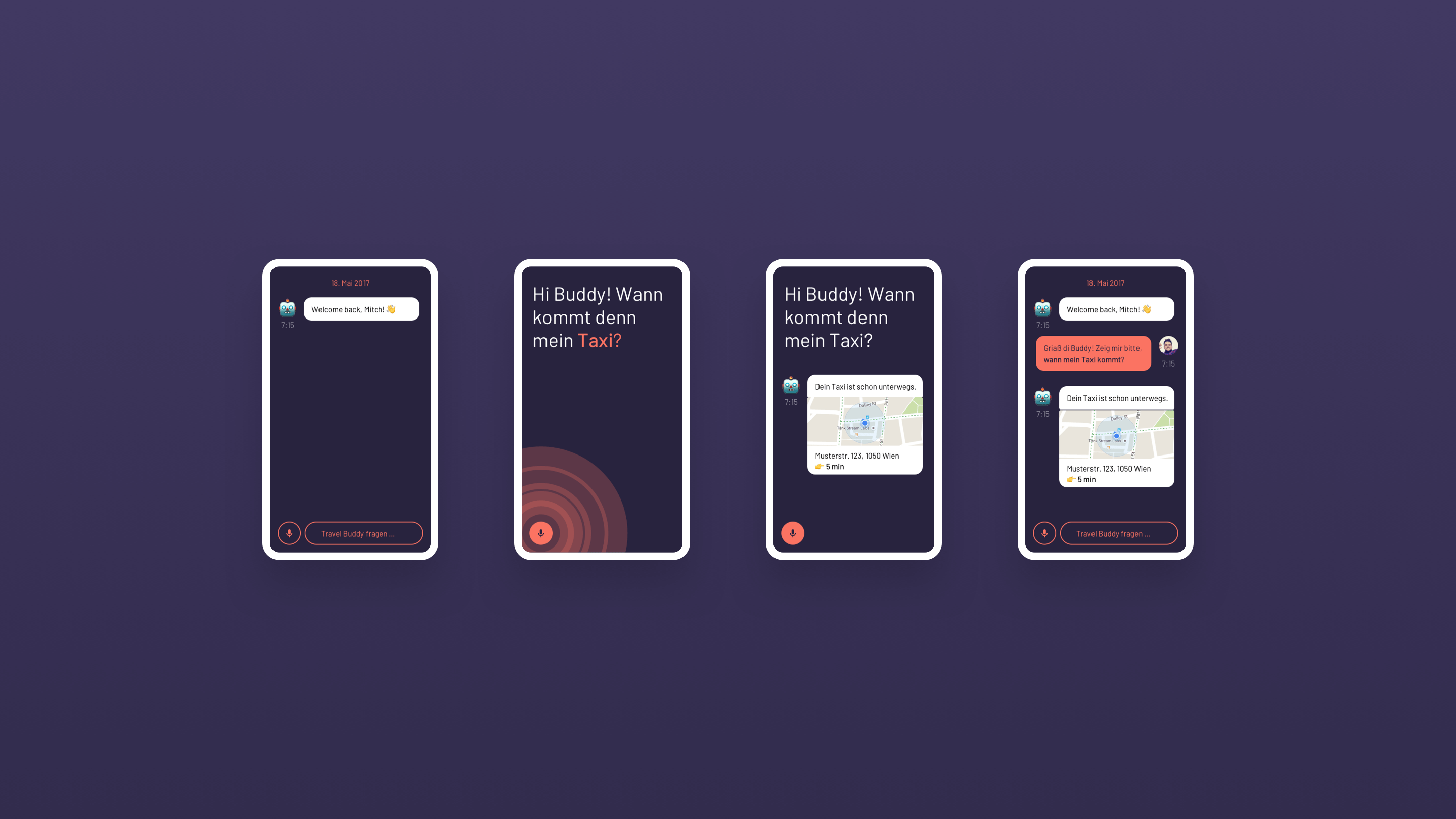
Verhalten
Core UX
Je nach dem, wo sich der User befindet, agiert der Travel Buddy aktiv oder passiv. Dabei spielt es durchaus eine Rolle, ob er sich auf dem Weg zum Flughafen oder gemütlich am Pool liegend befindet.
Aktiv – Push
Wenn der User in Bewegung ist und gerade keine Zeit hat zu schreiben, schickt der Travel Buddy ihm Push Notification.
Der Travel Buddy interagiert also aktiv mit dem User und vermittelt soziales Verhalten. Er kümmert sich um den User.
Passiv – Pull
Ist der User gerade in der Research Phase oder liegt er gerade am Pool, gibt es keine aktive Interaktion seitens des Travel Buddy. Sobald aber der User mit dem Travel Buddy kommuniziert hört er ihm zu und berät den User in seinen Anliegen.



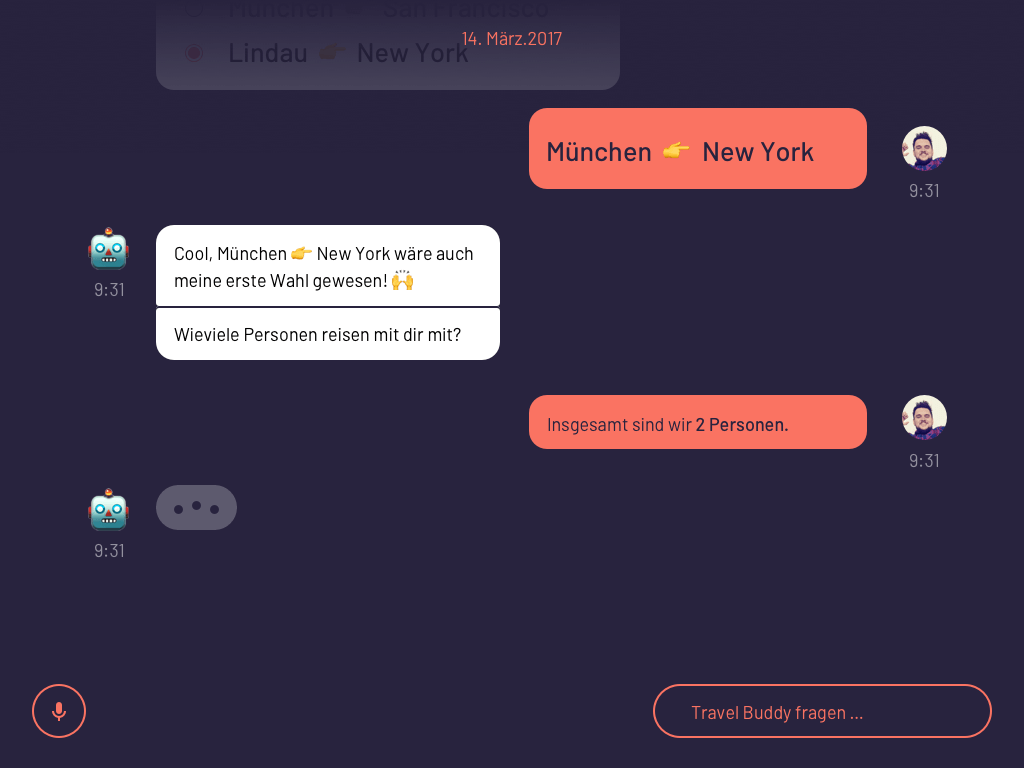
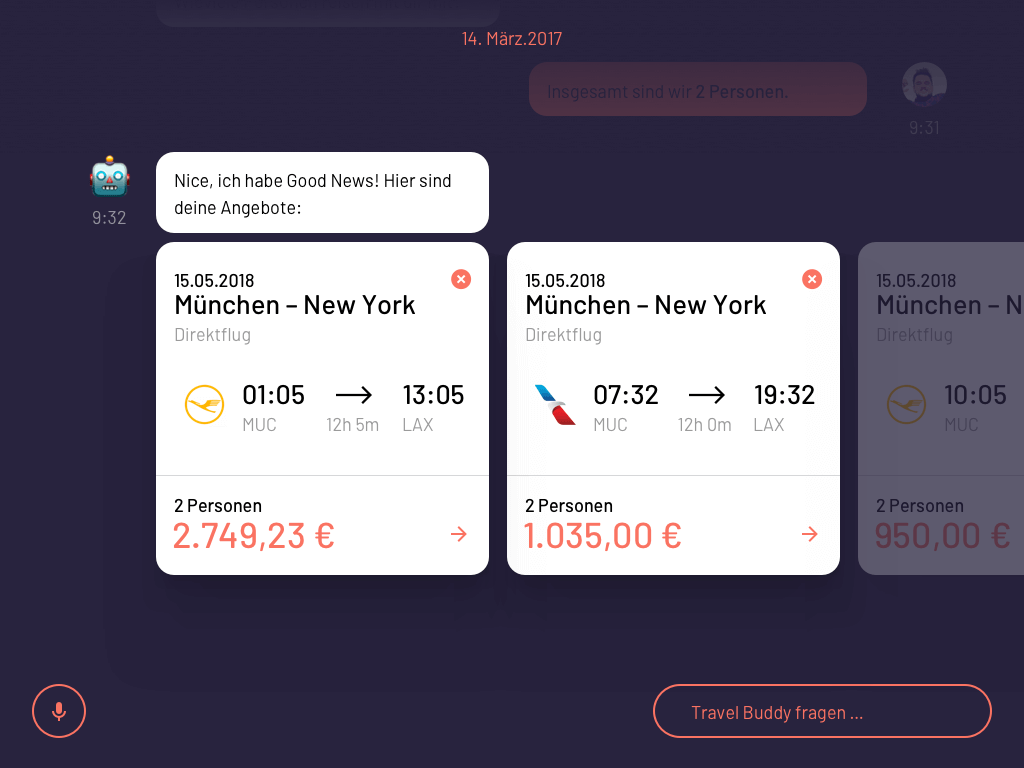
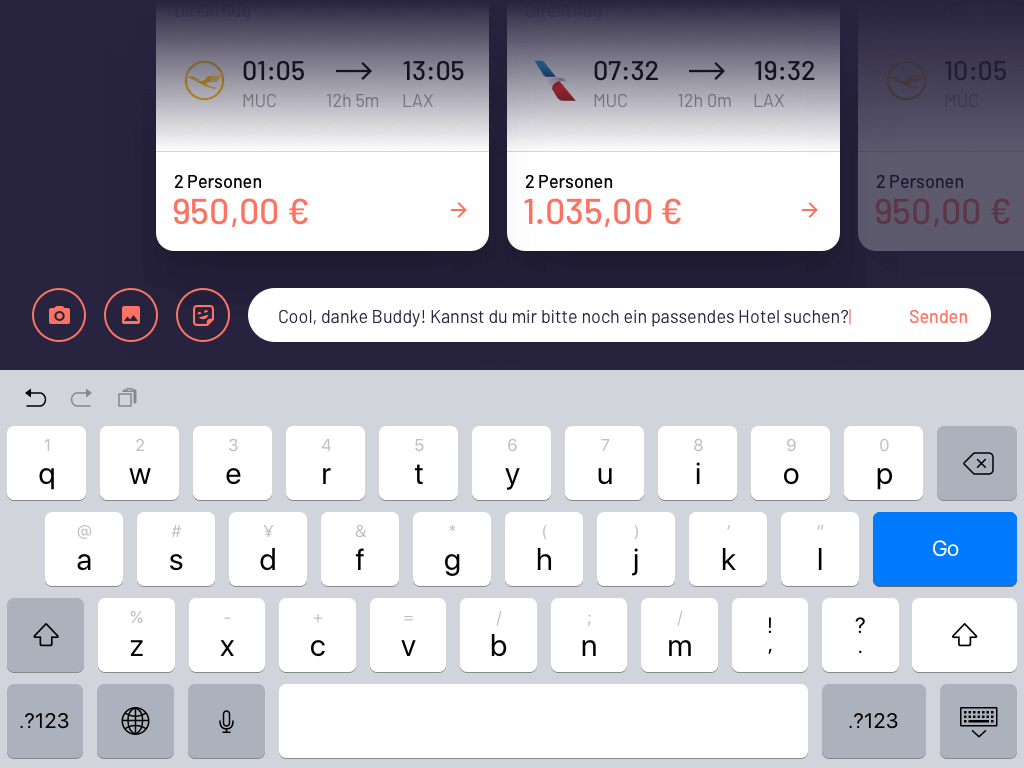
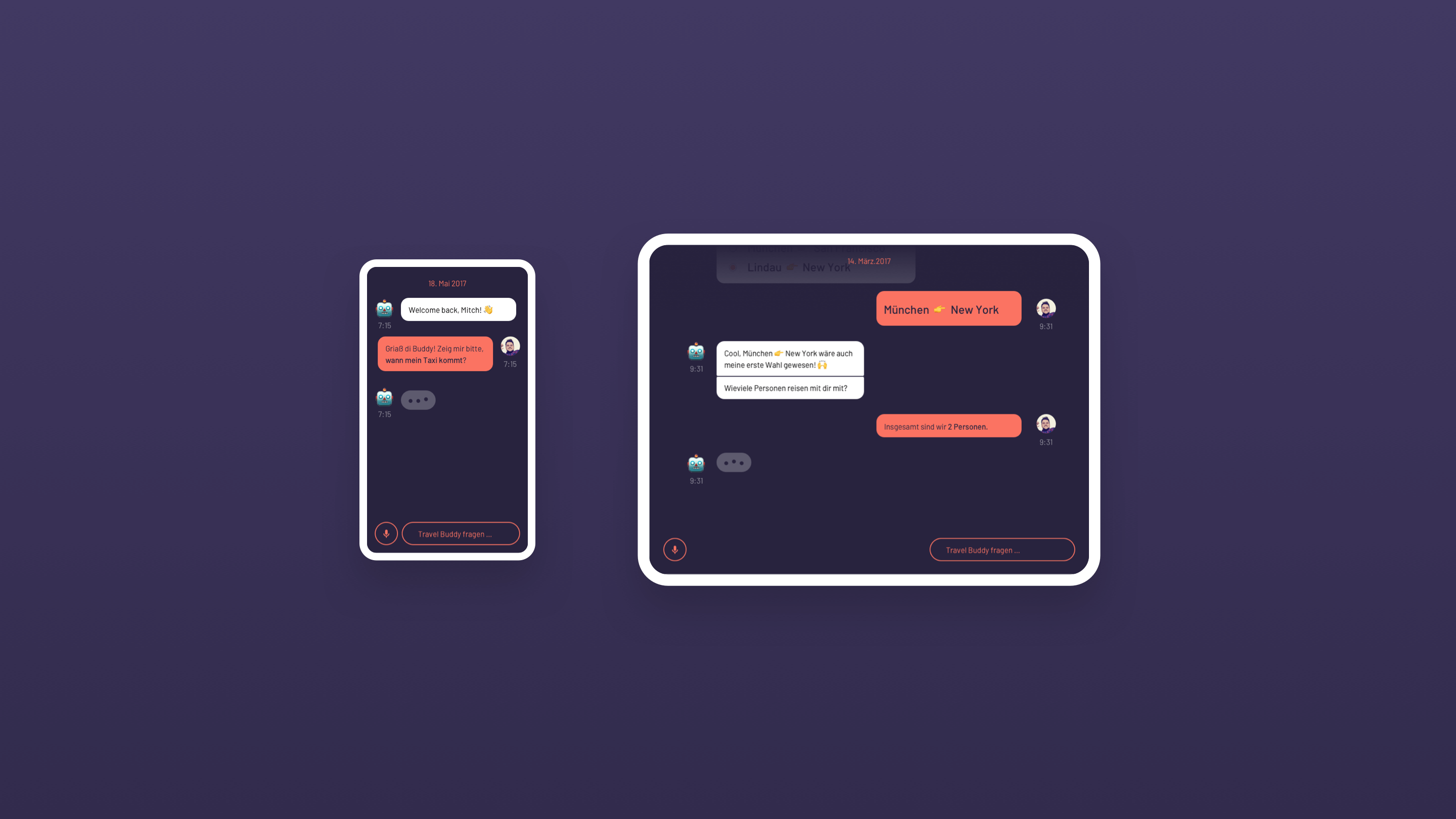
Mobile & Tablet
Core UX
Egal ob man alleine unterwegs ist, oder mit dem Partner am Strand entspannt. Der Travel Buddy hat stets ein offenes Ohr für alle möglichen Anliegen. Man soll sich ja schließlich nicht mit allen Entscheidungen herumschlagen sollen.


ERGEBNIS
Dieses Konzept verfolgt einen ganzheitlichen Gedanken: die User sollen von Anfang bis Ende ihres Urlaubs begleitet werden. So lange, bis sie sich wieder auf ihrer eigenen Couch die Füße hochlegen können.
Der Travel Buddy ist ein durchaus valides Konzept, denn Entscheidungen machen uns das eigene Leben schwer. Ob und wieviel Kontrolle der User aus der Hand geben möchte, hängt von der Person ab. Dennoch kann der Travel Buddy zur Entscheidungshilfe beitragen.
Meine Rolle
Prototyping
Im Rahmen eines Side Projects habe ich von der Recherche bis hin zum Prototypen UX spezifische Rollen eingenommen. Der weit gestreute Fokus dieses Konzepts war herausfordernd und motivierend zugleich.
Email: hi (at) mitchloewenherz.com
Socials: @mitchloewenherz
© 2024 Mitch Loewenherz