Become a better designer
Role: UX/UI Design
Kategorie: Portfolio
Jahr: 2017 – Now
Software: Sketch
Methoden: Wireframes, UI Design
This project was built to provide a fun engaging way to improve your skills as a designer, earn rewards, and get feedback from others. (Daily UI)

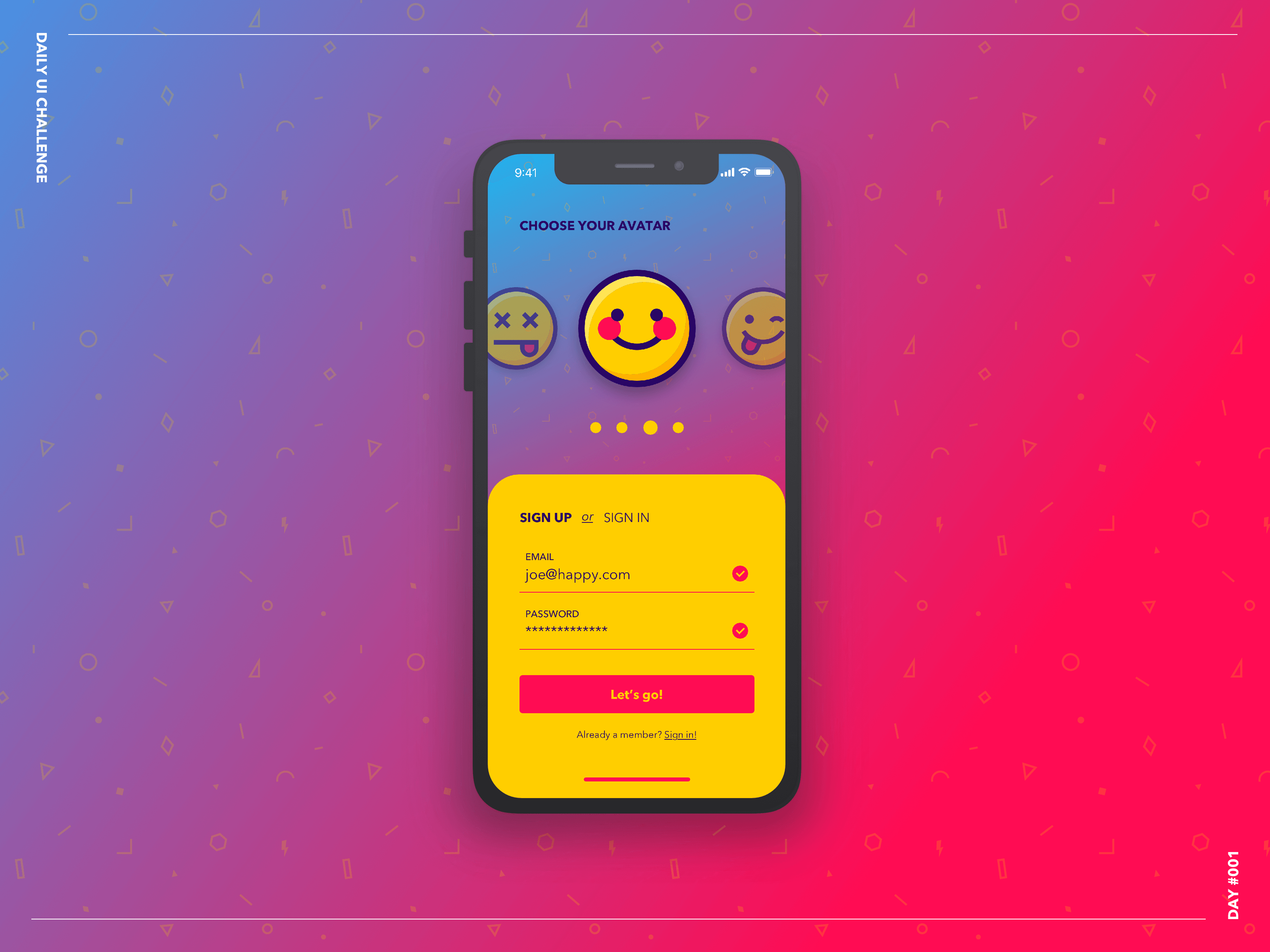
#001 – Sign Up
Briefing
Design a sign up page, modal, form, app screen, etc.

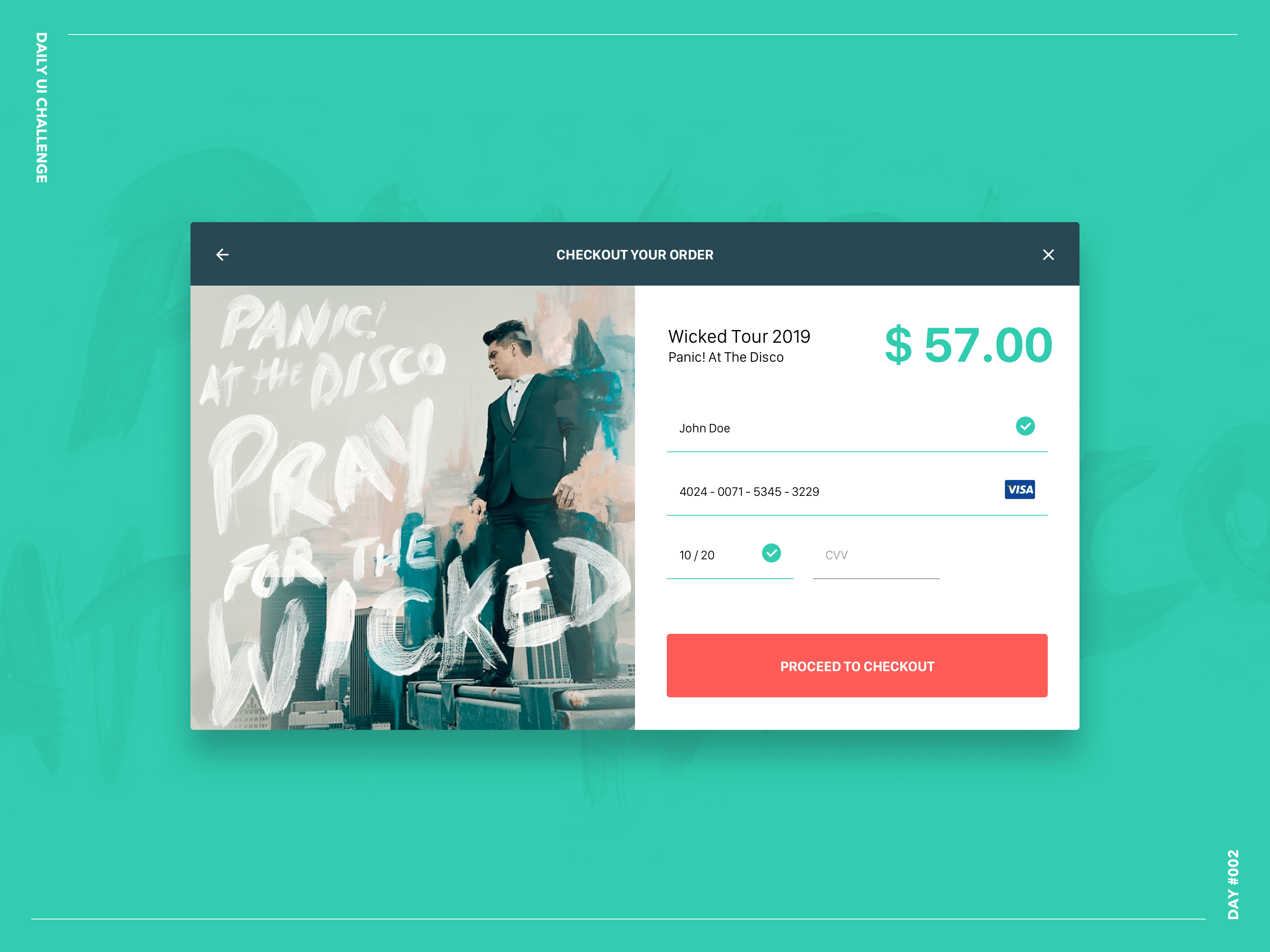
#002 – Credit Card Checkout
Briefing
Design a credit card checkout form or page. Don't forget the important elements such as the numbers, dates, security numbers, etc.

#003 – Landing Page
Briefing
What's the main focus? Is it for a book, an album, a mobile app, a product?
Consider important landing page elements (call-to-actions, clarity, etc.)

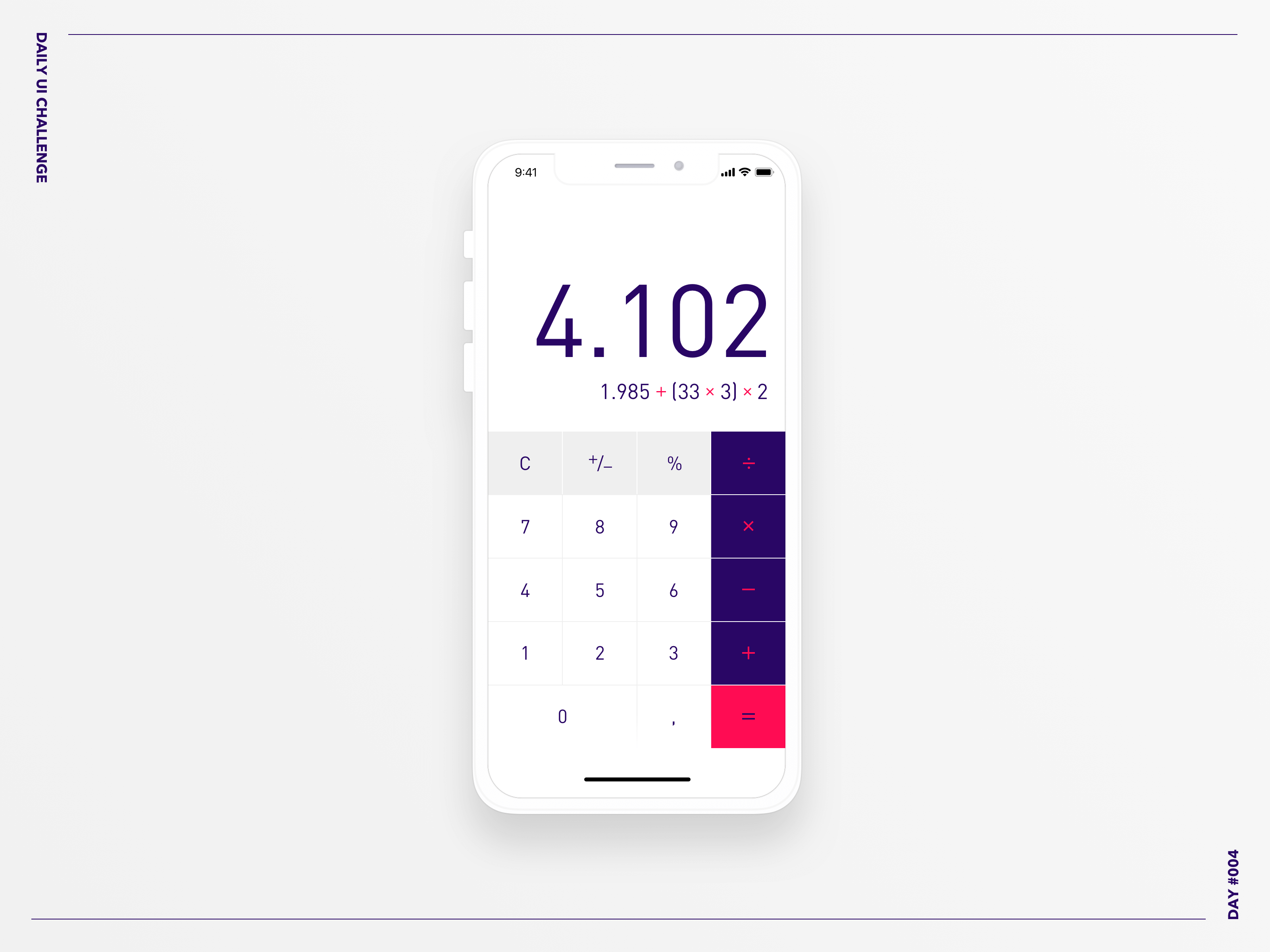
#004 – Calculator
Briefing
Design a calculator. Standard, scientific, or specialty calculator for something such as a mortgage? Is it for a phone, a tablet, a web app?
#005 – App Icon
Briefing
Design an app icon. What best represents the brand or product? Or is it incredibly unique? Does it look great at a distance and does it stand out when put on your home screen alongside other apps

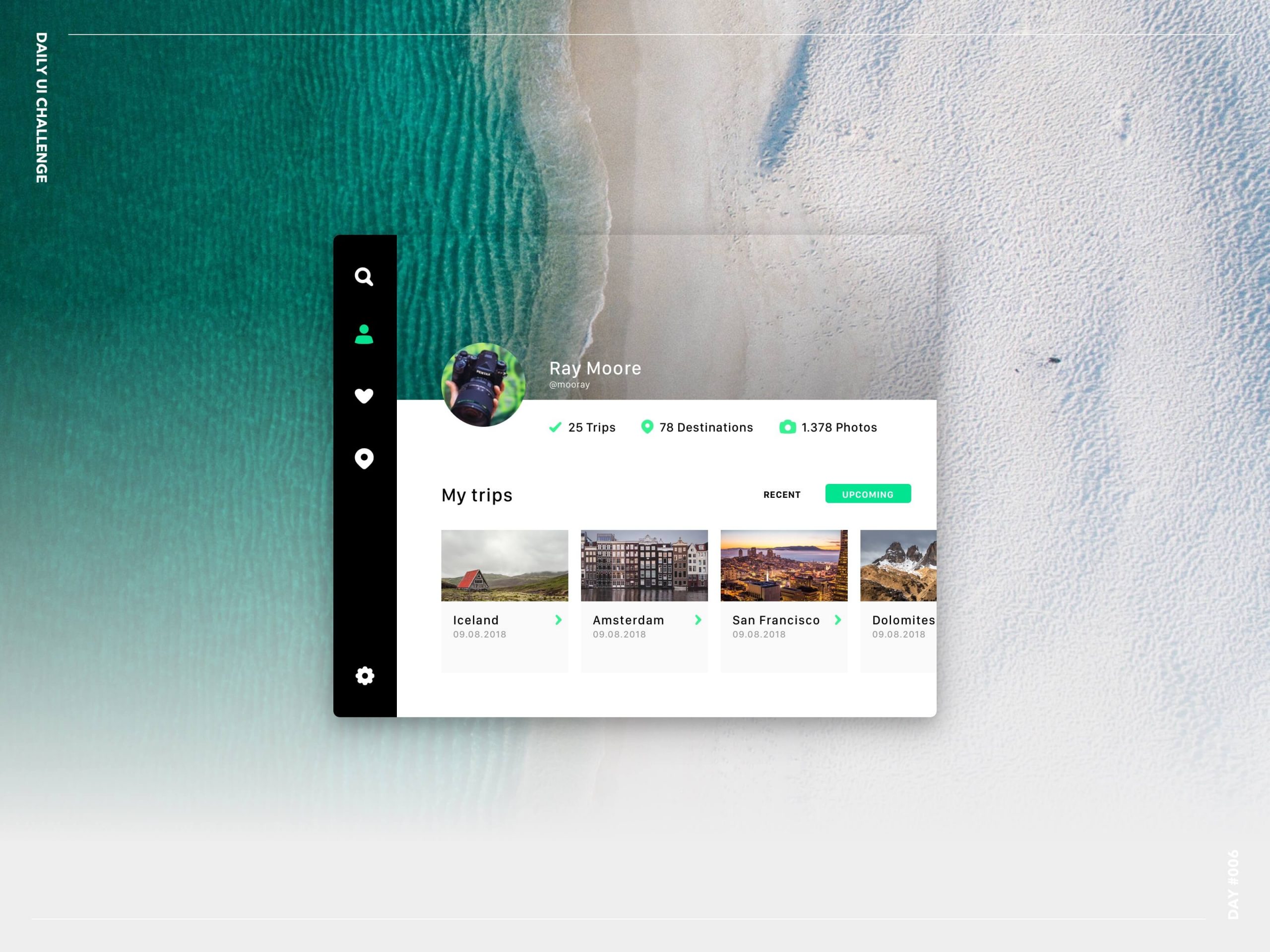
#006 – User Profile
Briefing
Design a user profile and be mindful of the most important data, names, imagery, placement, etc. Is it for a serious profile? A social profile?

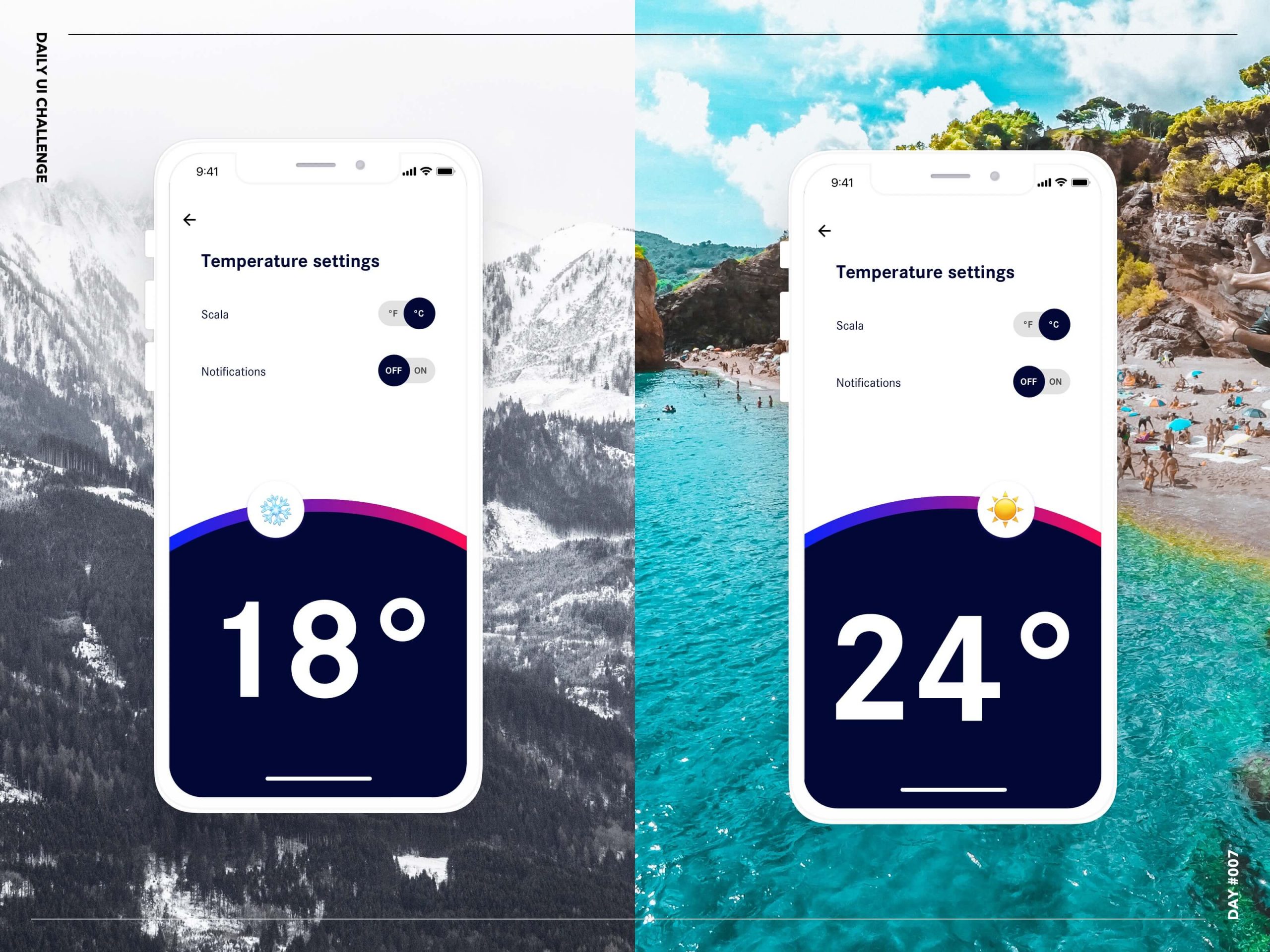
#007 – Settings
Briefing
Design settings for something. Is it for security or privacy settings? Game settings? What is it and what's important?

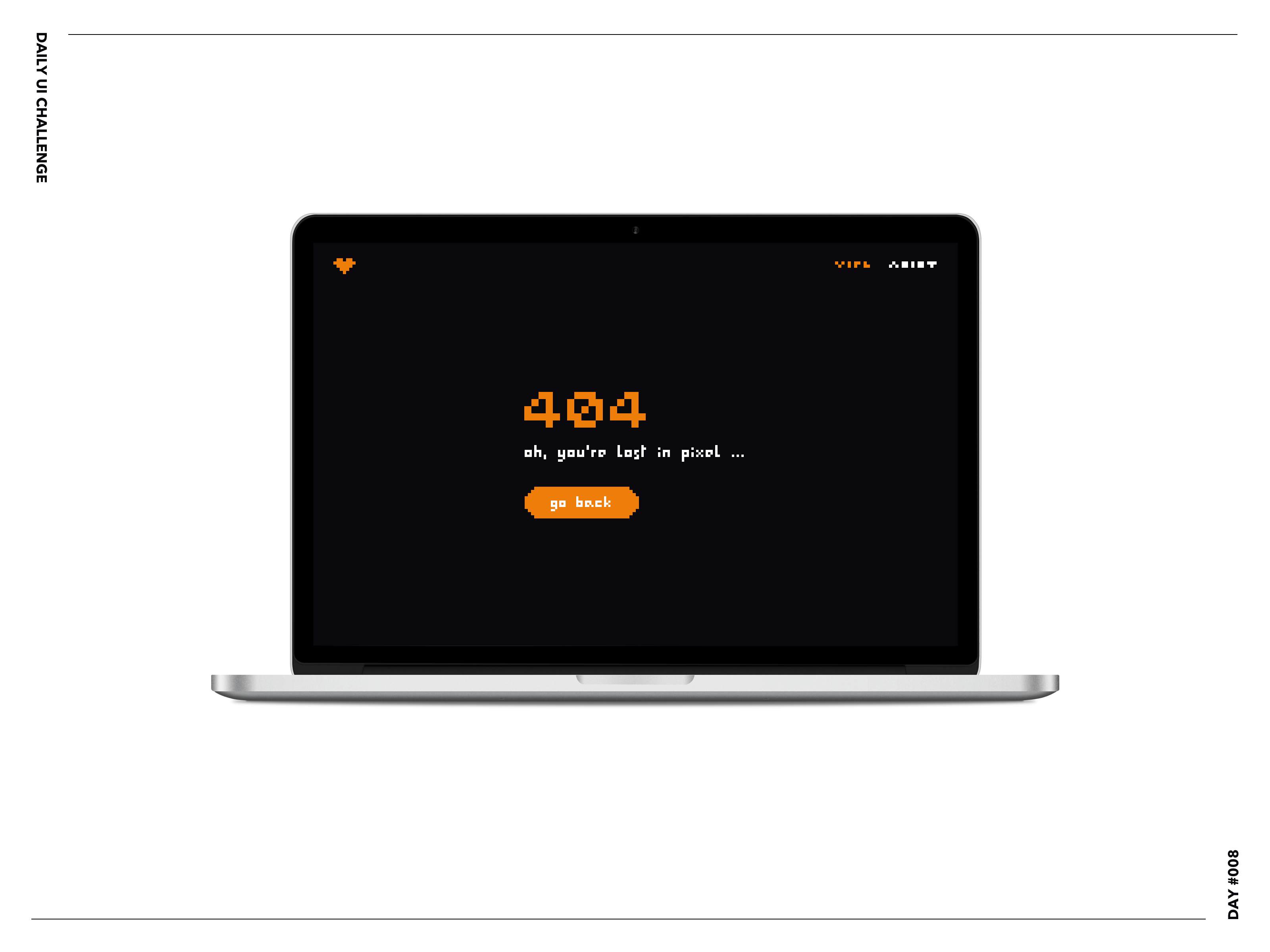
#008 – 404 page
Briefing
Design a 404 page. Does it suit the brand's style? Is it user-friendly?

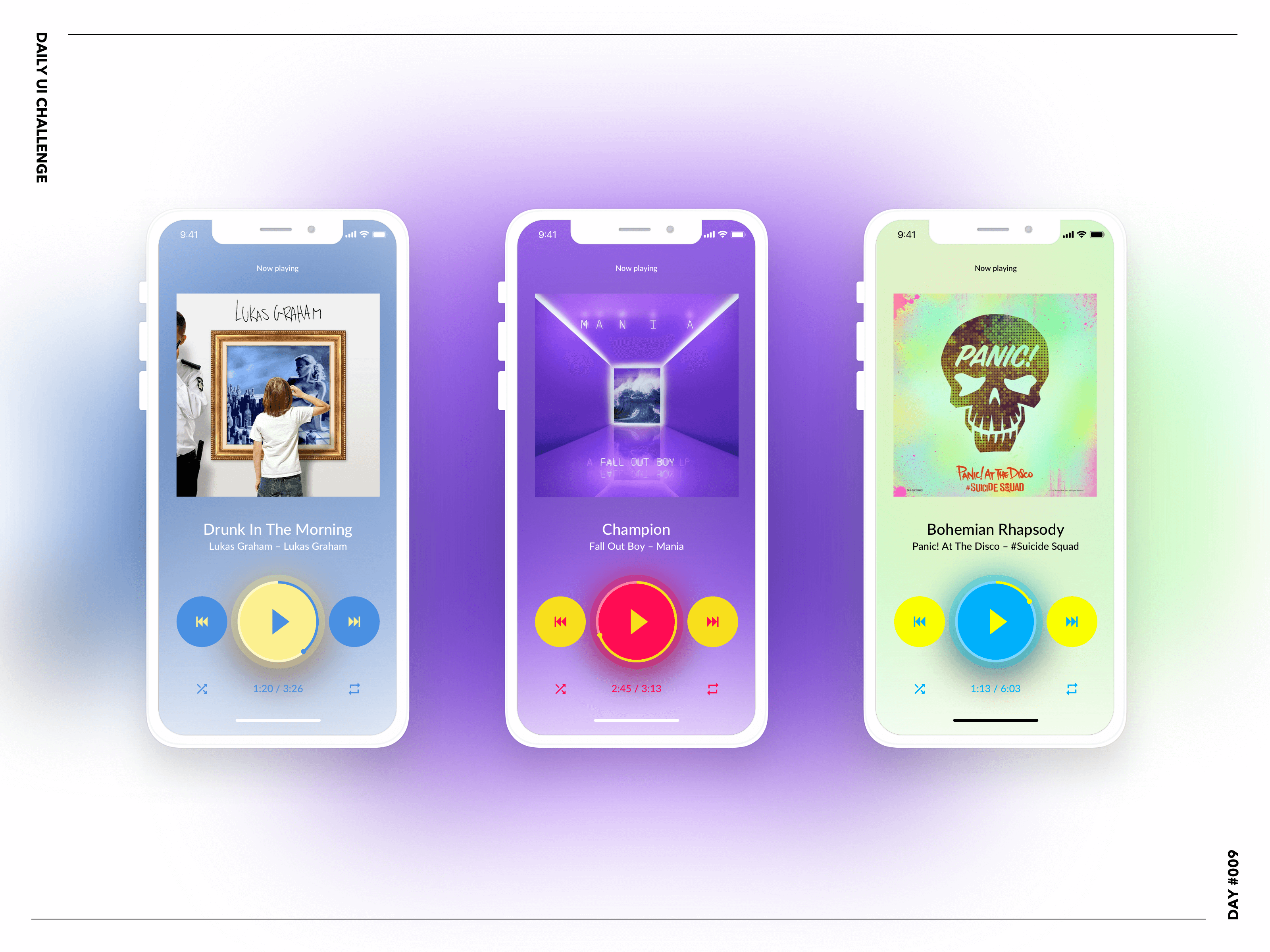
#009 – Music Player
Briefing
Design a music player. Consider the controls, placements, imagery such as the artist or album cover, etc.

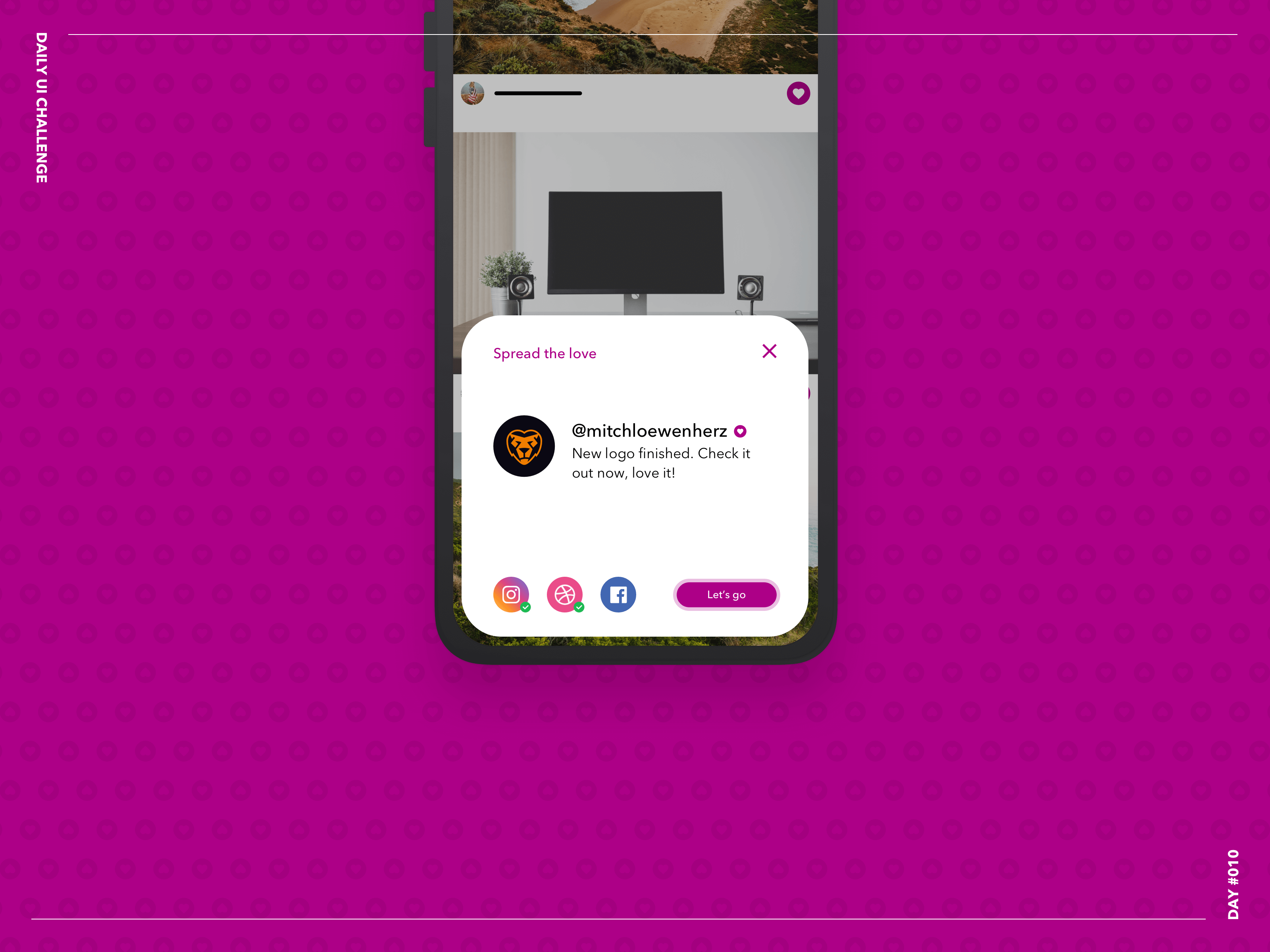
#010 – Social Share
Briefing
Design a social share button/icon and be mindful of the size, imagery, placement, and purpose for sharing.

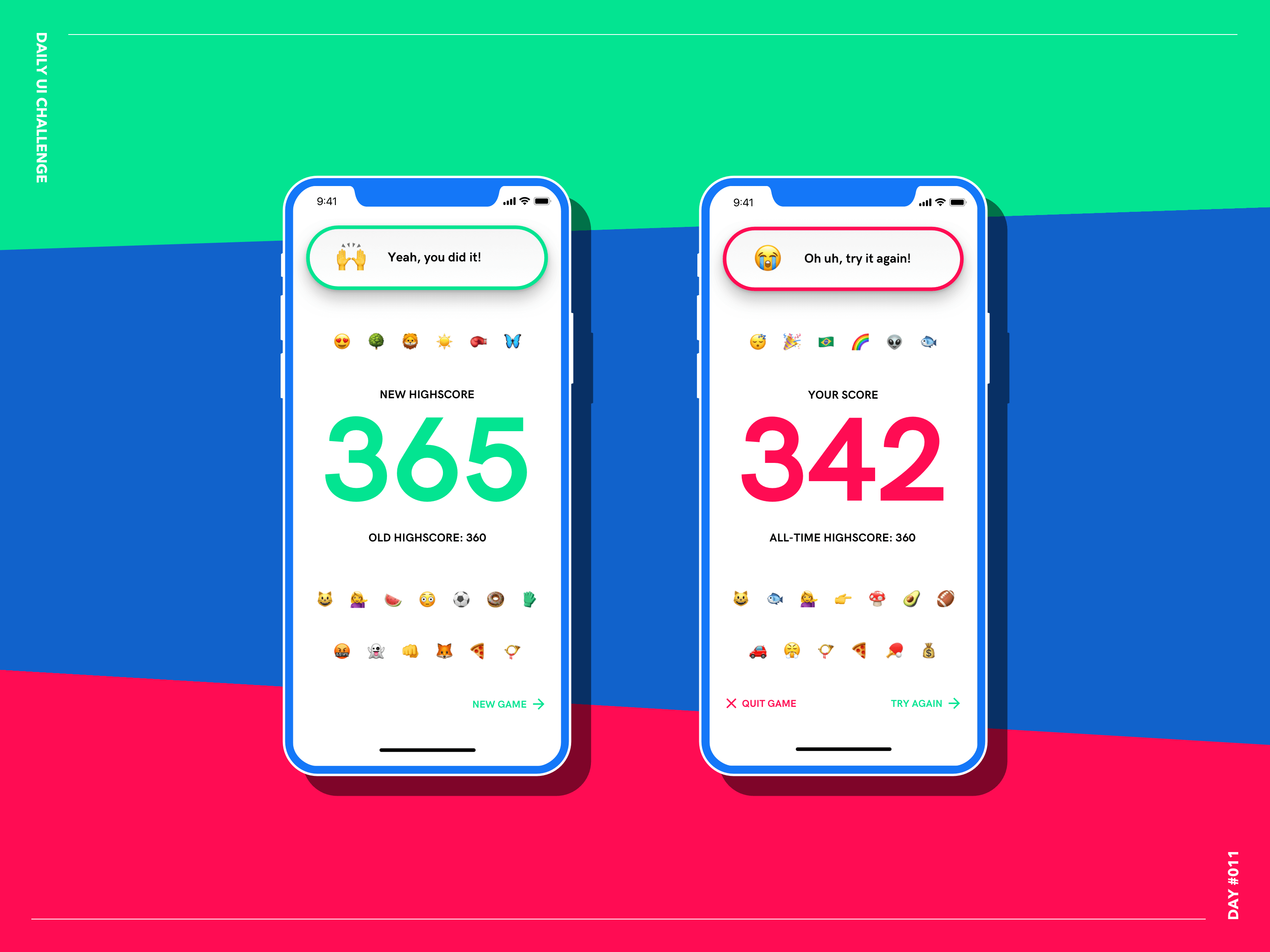
#011 – Flash Message (Error/Success)
Briefing
Design a Flash Message with both the outcome for an error and success. Is it for a sign up form? A download/upload message?

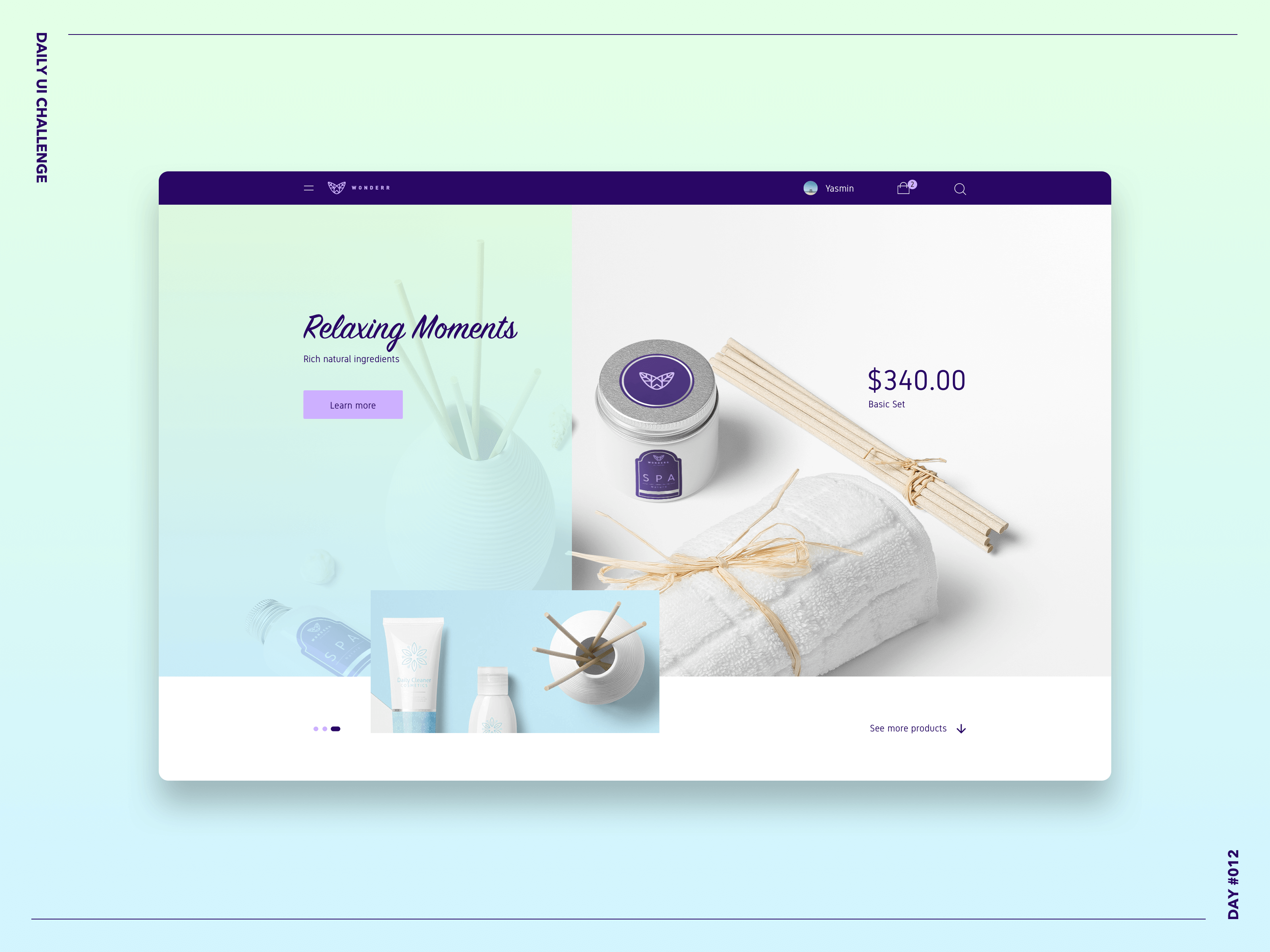
#012 – E-Commerce Shop
Briefing
Design an e-commerce shop. Is it simple for a local business or a large online retailer? Is it for clothing, shoes, handmade soap, or something else?
Consider the brand, the products offered, product views, product options, desired actions (conversions, product views, etc.) and the users!

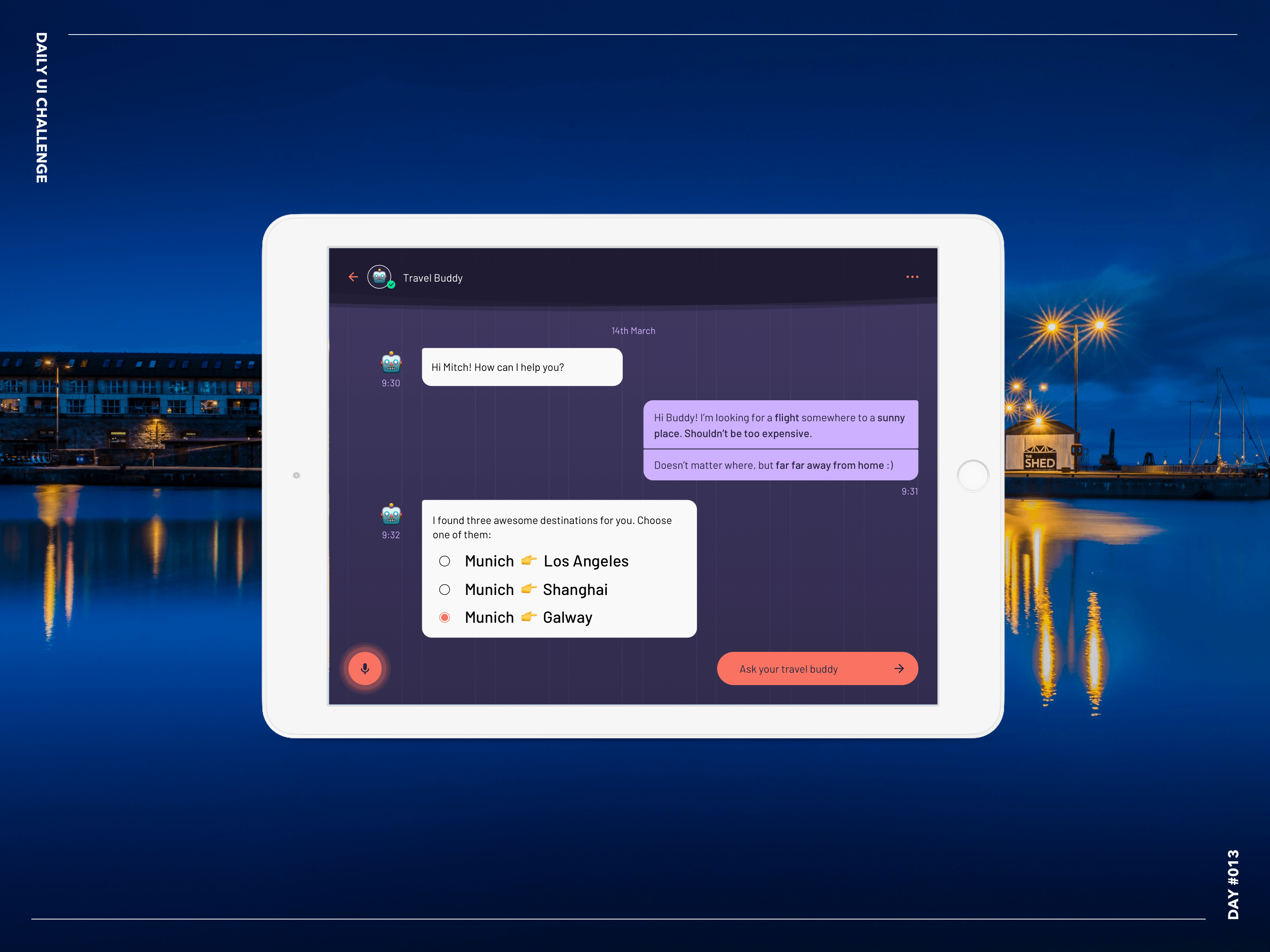
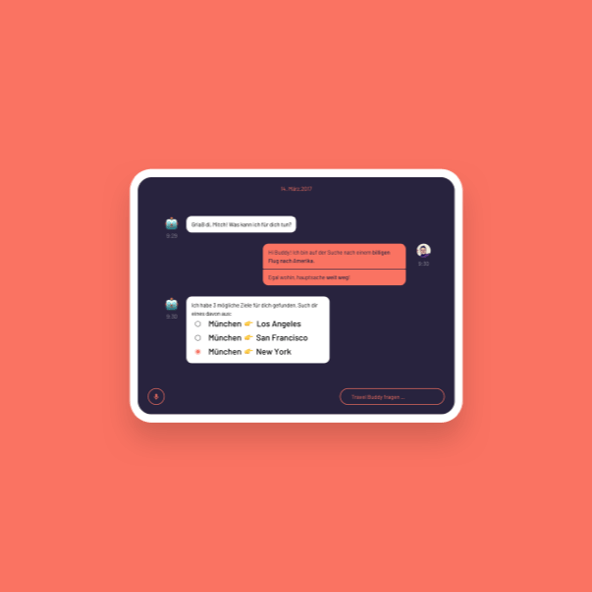
#013 – Direct Messaging
Briefing
Design a Direct Messaging app, profile, or chatbox. Consider the parties involved in the messages, images, placement, and context of the messages. Are the messages for social purposes? Customer support?


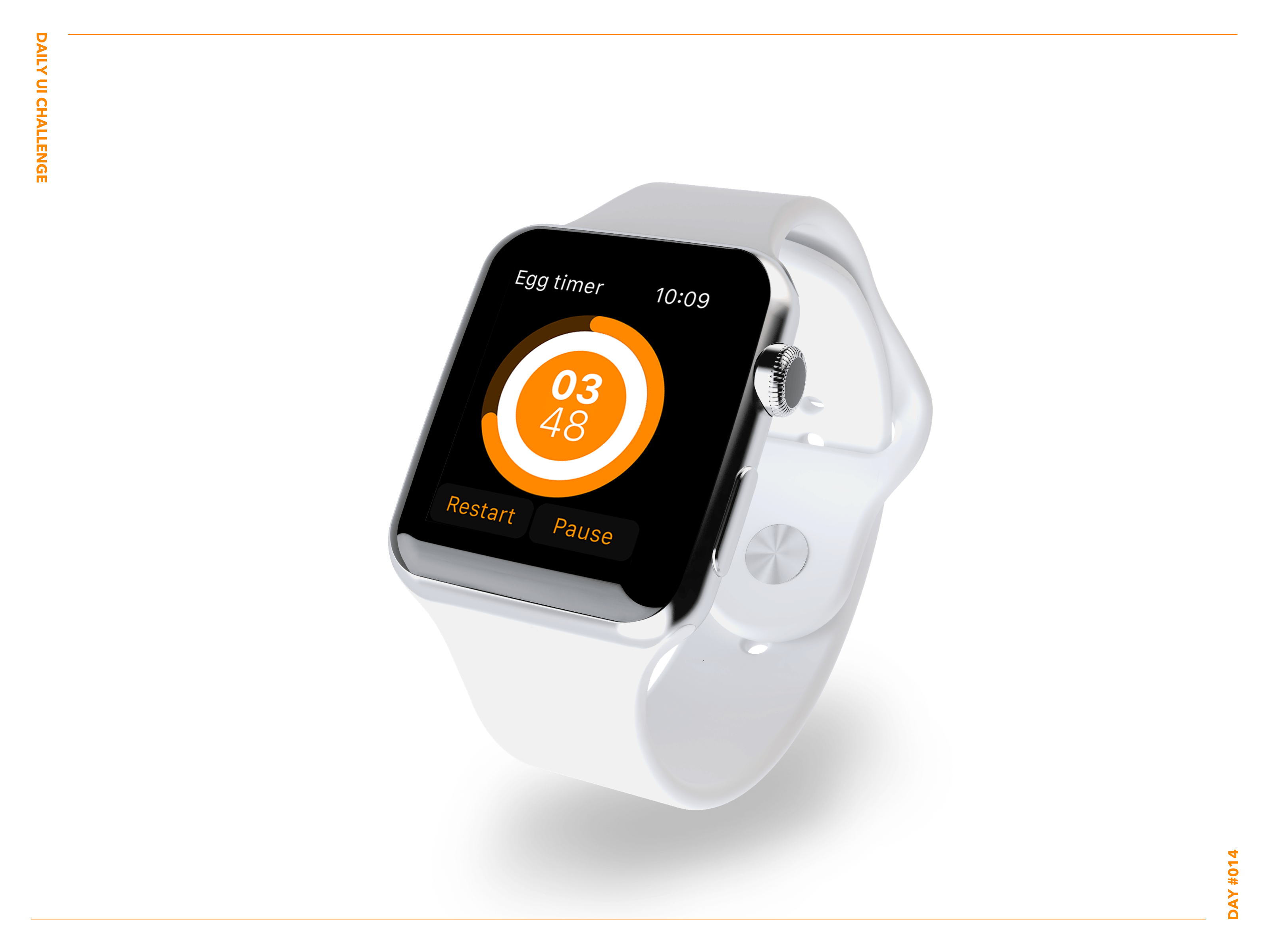
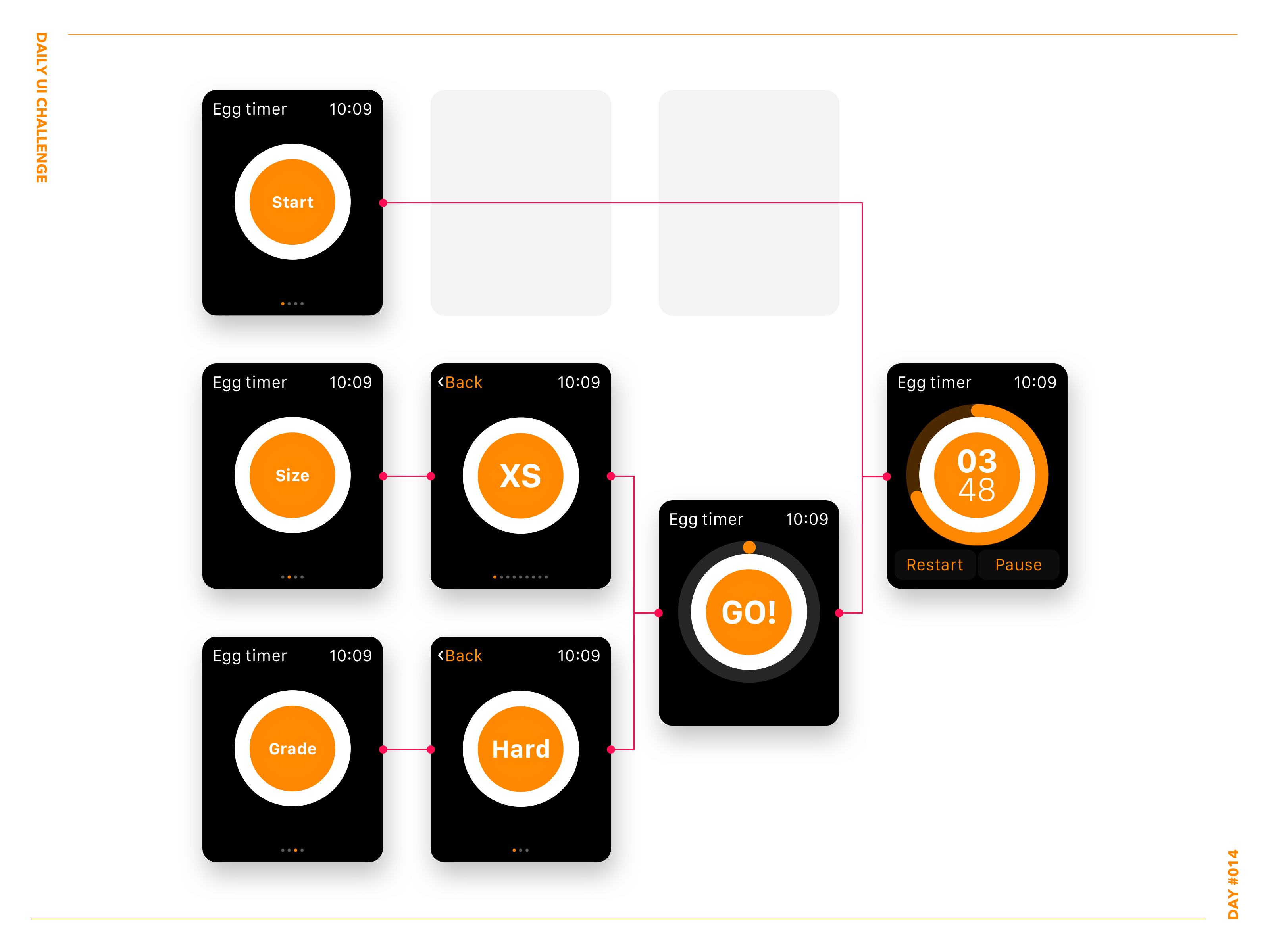
#014 – Countdown Timer
Briefing
Design a Countdown Timer. Is it for an app? An interface for an oven? A sport related countdown? A launch countdown for NASA?


#015 – On/Off Switch
Briefing
Design an On/Off Switch. Consider what's being turned on/off and how it should be done.

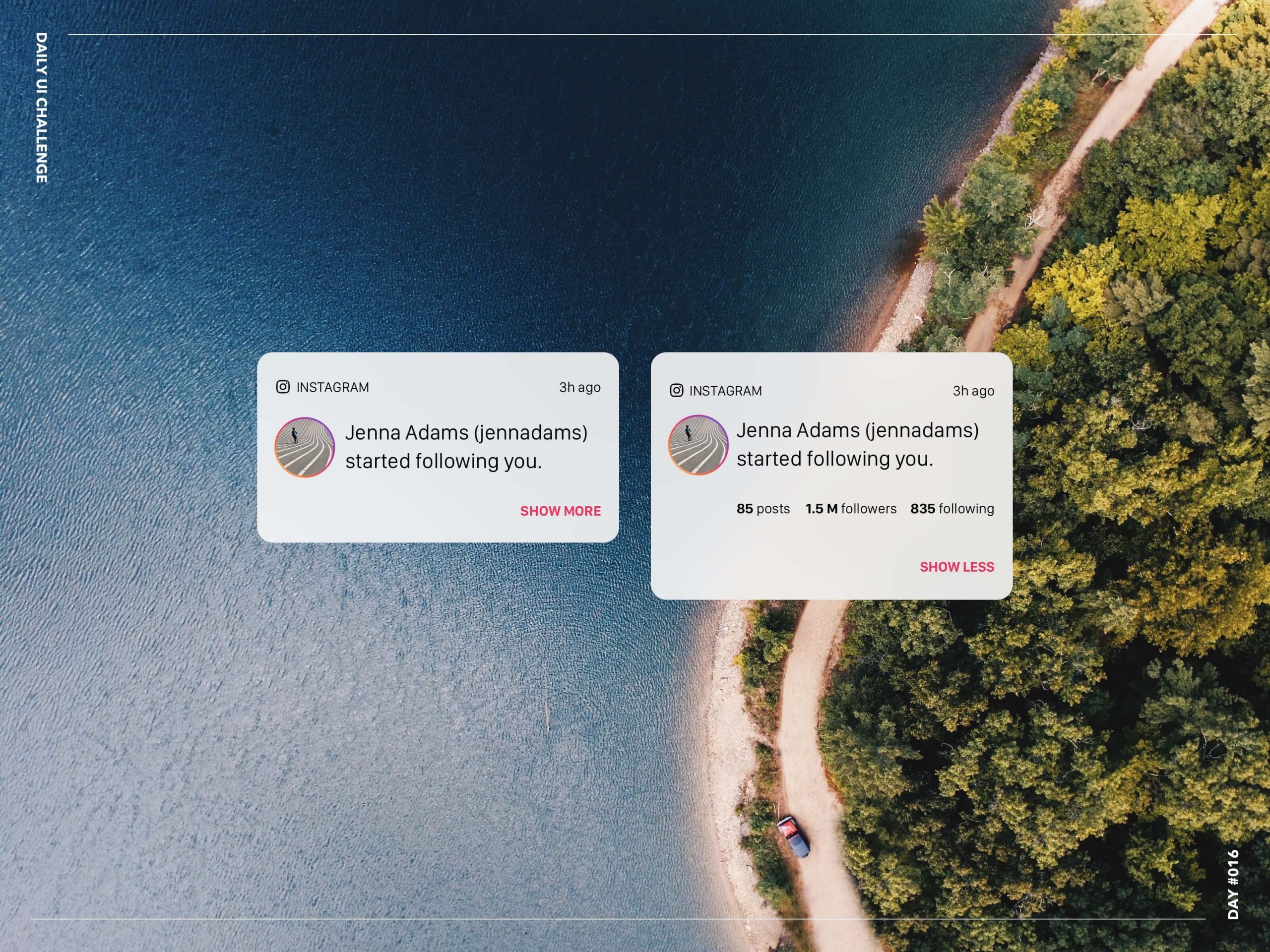
#016 – Pop-Up / Overlay
Briefing
Design a Pop-Up/Overlay. Is it a web sign-up form that pops up? Is it an ad overlay?

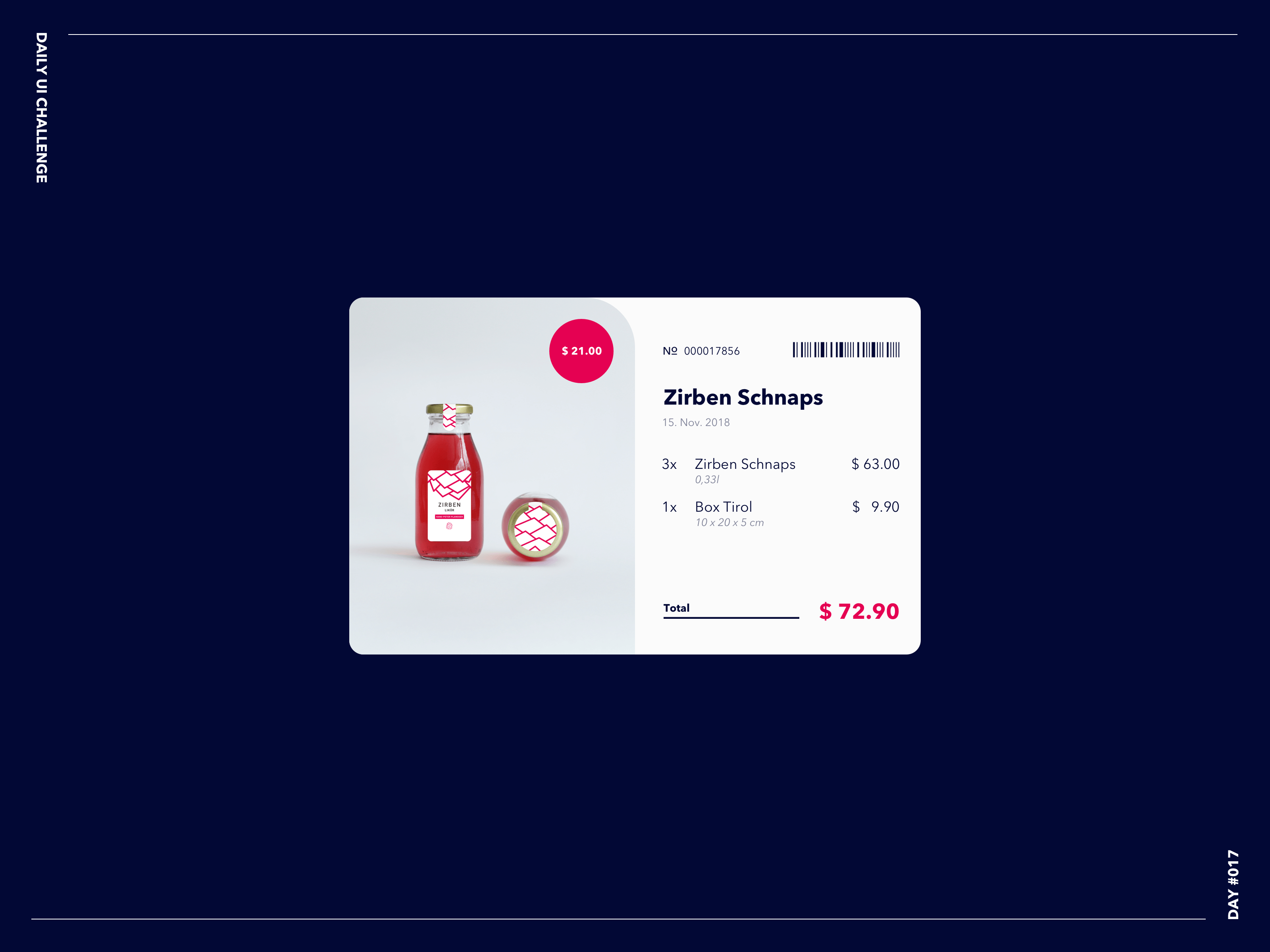
#017 – Email Receipt
Briefing
Design an Email Receipt. What was purchased? On what date? Consider other elements such as a customer support info, a tracking number, pictures, related items, etc.

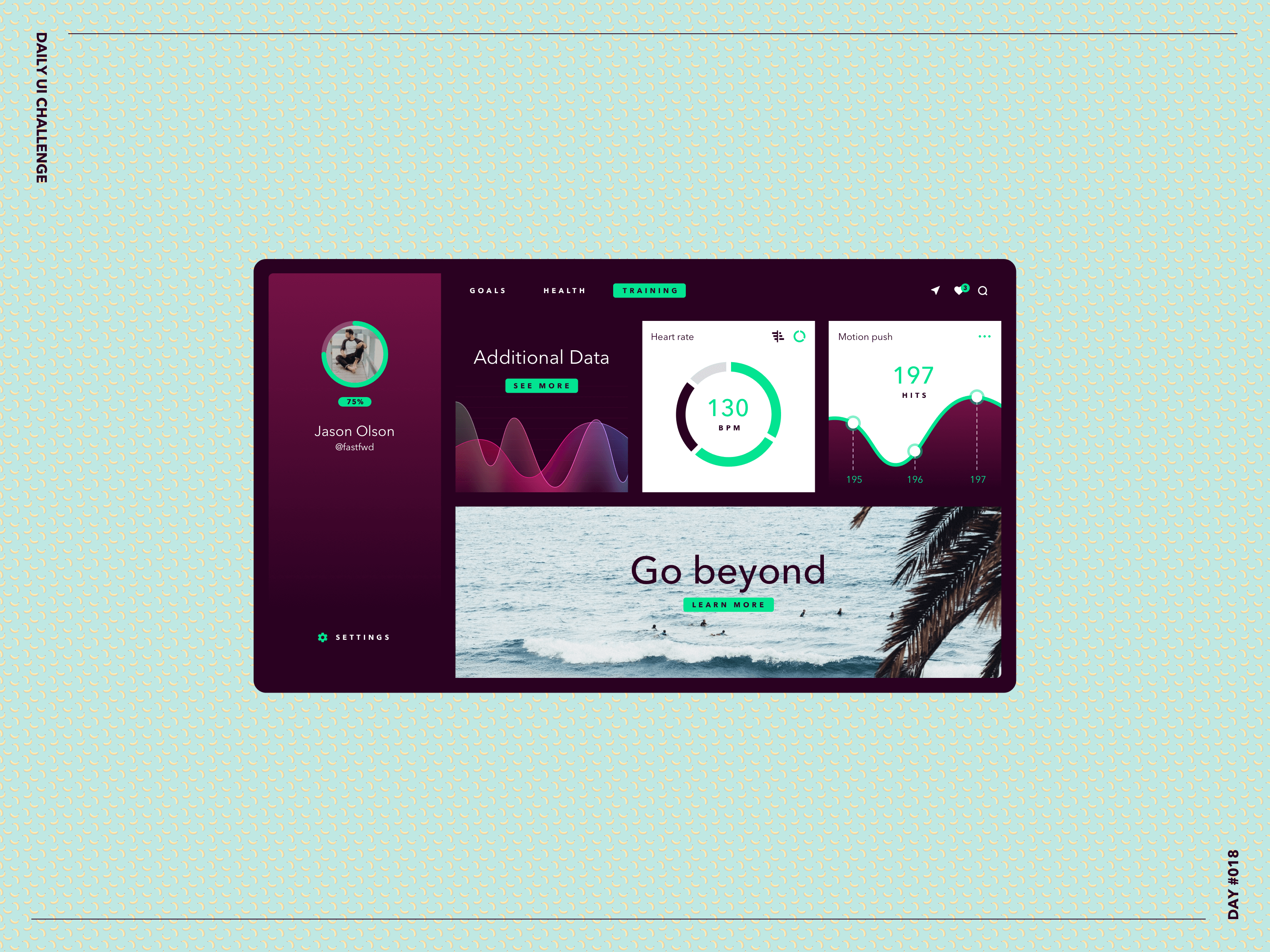
#018 – Analytics Chart
Briefing
Design an analytics chart. Is it to be used for web or app analytics, a health monitor, e-commerce analytics?
Consider filters, chart types, and the core features/statistics the user would need most.

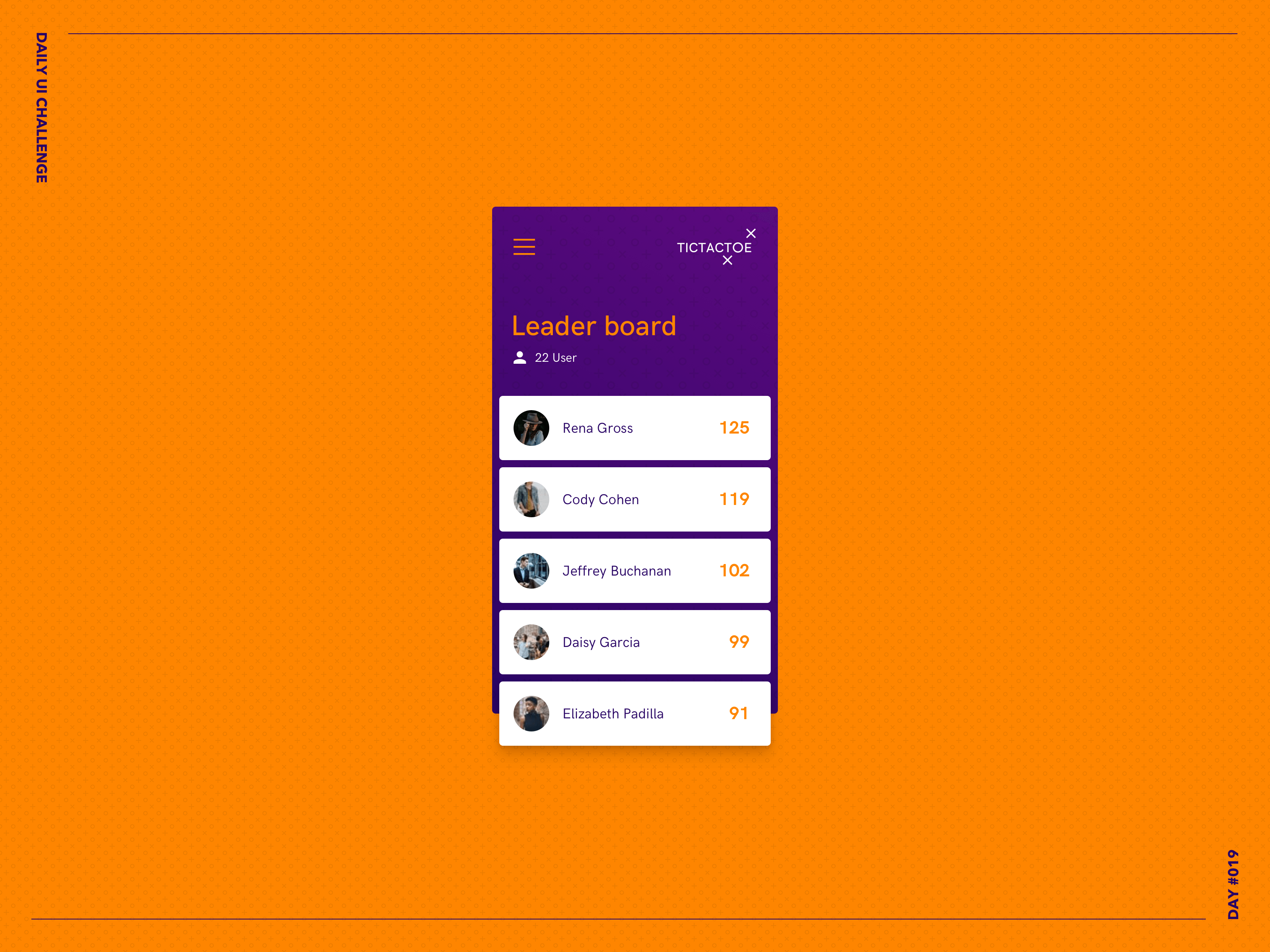
#019 – Leaderboard
Briefing
Design a leaderboard. Is it for gaming, sports, politics, or something else? Consider the important statistics to show, percentages, points, profile pictures, etc.
RESULT
The goal of the Daily UI Challenge was to stay mentally fit and to generate some new work for my portfolio. Since the beginning of the master thesis nothing has happened. But that should change soon …
My role
To be honest
UI. UX. Creative turbo boost. Everything and anything.
Projektübersicht

CBRA Media#LOGO #BRANDING

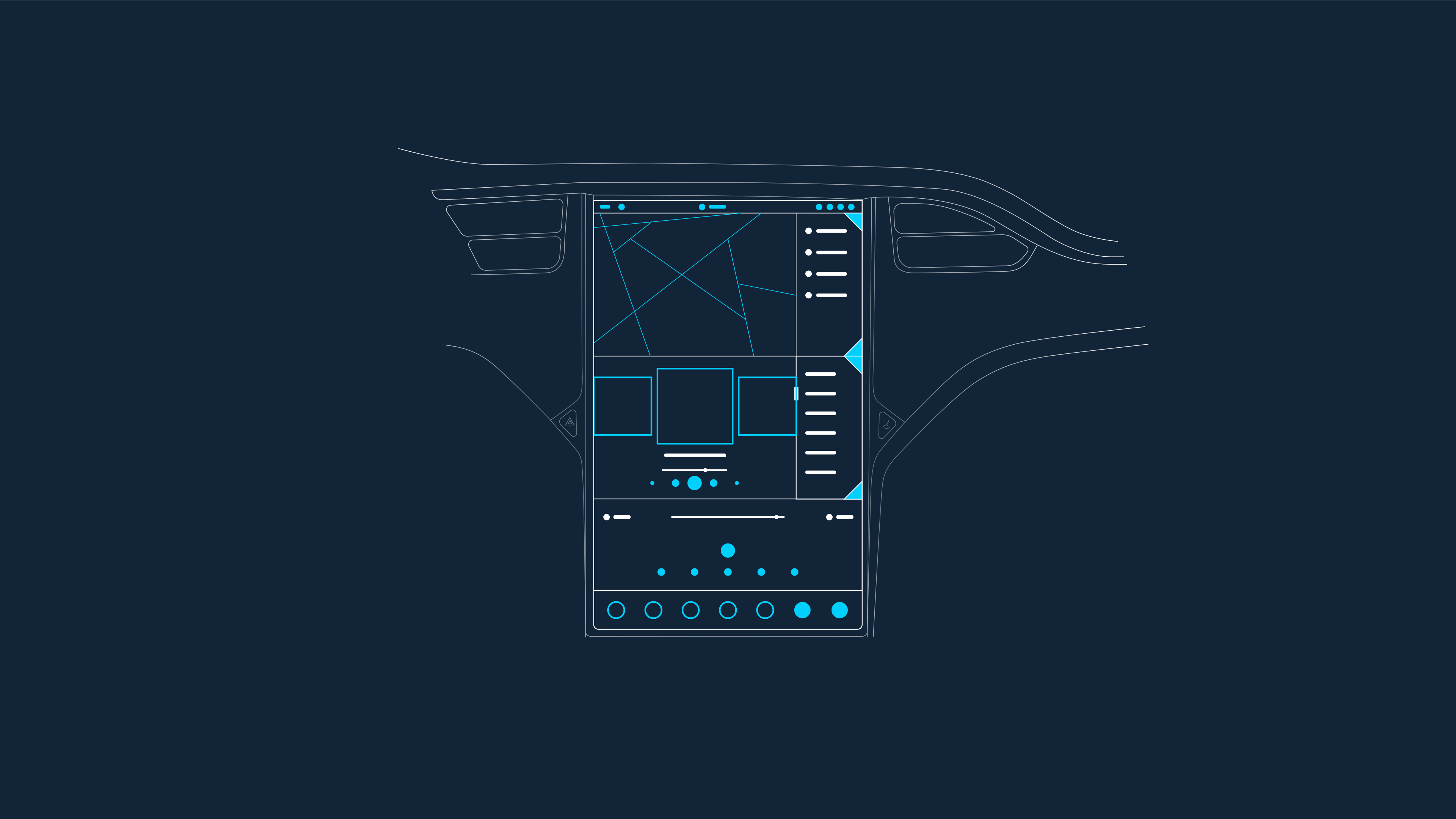
Tesla Prototype#UX #PROTOTYPING #CONCEPT

Travel Buddy#UX #PROTOTYPE #CONCEPT

Daily UI Challenge#UI #UX #CONCEPT
Get in contact
Mitch Loewenherz
ask.me (at) mitchloewenherz.com
Dribbble, LinkedIn, Instagram
© 2021 Mitch Loewenherz